Different types of Applications.
Standalone application, Client-server application, Web-Based application.
Table of contents
No headings in the article.
Hi techie,
In this article we will take information about three types of applications:
Standalone applications
Client-server applications
Web-based applications
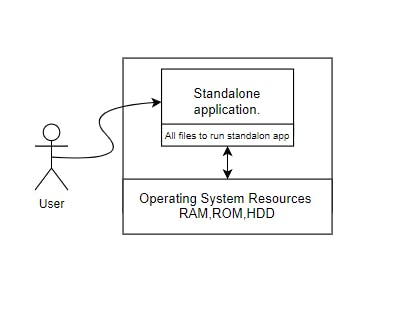
Let's first see "What are standalone applications and their flow ?"
The core idea of a standalone application is "The application which does not depend on other applications for its working."
Take the example of a simple calculator application. It's run on the top of system software (operating system) but it doesn't need any other application software.
Examples: Notepad, calculator.
diagram :
Benefits of using a standalone application:
- No need to communicate with the server, whatever task they will perform they will use local system resources(so the performance of the Standalone app depends on the local CPU processor, RAM, ..and all these things.)
- It's Secure from data hacking and virus, Actually there is no single data-sharing task performed by any standalone applications so until your local system is secure your data is also secure.
Disadvantages :
- One standalone application on one system can access by only one person at a time. Parallel accessing the same application at the same time is not possible.
2)Performace of the app depends on local system resources.
- if you made any standalone application Its Maintainance is quite difficult. for any update, every time full reinstallation is needed.
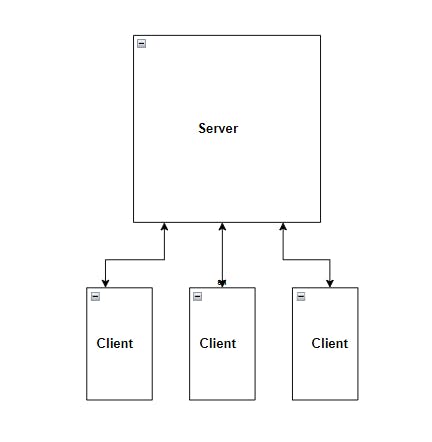
2. Client-server applications In client-server applications unlike all software installed just on the client machine part of the application works on the server. Remember " The client-server application is standalone if and only if the application does not depend on any server for its working and serving end user goal."
Benefits of using Client-server applications:
Easy to access and use.
Data sharing is possible.
Maintainance is not hard, it's easy as compared to a standalone application.
Multiple users can access the same applications.
Disadvantages of client-server applications:
Installation of the software is still at the end of the client system.
If bandwidth is poor and the application needs data from the server, then the client might have to face lagging, or maybe the session got interrupted.
If a server goes down no one can access an application.
The client app still uses local system resources RAM and HDD.
Diagram :
3) Web-based applications
Any application that we can access through a URL is known as a web-based application. The application which follows this web-based architecture is also known as Modern three-tier Architecture.
The simple idea behind a web-based system or application is that client is accessing the application from a URL, Isn't it amazing?
You don't need to install any client application on your system. Just get the URL and access your dynamic application(yeah, there might be a mechanism of authentication before accessing an application.)
Web-based applications have three core components:
A. Web server
B. Application server
C. Database server.
Each of them has there own functions.
Let's understand each of them in detail.
A) Web server
A web server is something that serves web pages to clients.
Whenever you hit the URL in the browser, the very first request will go to a web server that fetches data from the database server (if the website is dynamic else it'll return static pages as per the URL request) and return it to the browser in HTTPResponse format.
Examples of Webserver: Apache HTTP Server, Nginx
B) Application server:
The application server also returns web pages after doing some work (performing business logic).
Let's understand this by the below example.
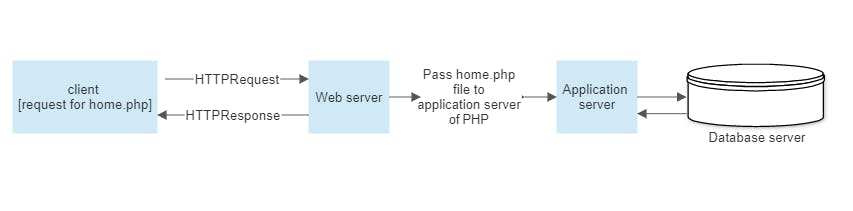
Let's take the client(In the below diagram) requesting a dynamic PHP page(for E.g home.php ) from the browser.
diagram :
the first request will go to the web server
when the webserver found that PHP file(home.php), the web server will not return that PHP webpage directly...
why?
because browsers only understand .html pages.
Oops now, what to do?
Don't worry we have an application server, we will use an application server for PHP, which will run our PHP code, and if required it'll fetch data from the database server and return all data to the web server again.
then the web server will create an HTTP response for the browser.
Examples of the Application server are GlassFish Server and Apache Tomcat Server.
C) Database Server
In simple words, It's a computer program that serves database service for other applications.
Examples are MYSQL, PostgreSQL, MongoDB
To revise in short take an example of an eCommerce site :
when you hit any eCommerce site URL (e.g amazon.com or fllipkart.com)
The web server is responsible for serving web content such as a nice User interface with the help of all HTML, CSS, JavaScript, Images, and video files associated with URI.
The application server is performing tasks like performing payment requests and updating shipping details, and product details with the database.
Thank You.